
Since the early days of blogging, many things have changed for the better. One of which is now widely used; images. Instead of providing your readers with only text-based content, you’ll need to combine images and/or videos to increase higher engagement.
The internet houses millions of people all over the world. Many of these people are non-English speakers. With images, it can help those people understand your content without having to read.— A picture is worth a thousand words.
Adding images to your content is important, but understanding how to optimize those images are even more important. The problem with pictures is that the larger it is, the longer it takes to load. After all, you don’t want to add images only to suffer in your website’s speed.
In this article, I will go over how to optimize your images for both website’s speed as well as search engines. Without further ado, let’s get started, so you can quickly absorb the benefits of having images within your content.
Resize Your Images

One of the biggest reasons why a website loads like a turtle is because of images. A slow website delivers a poor user-experience which also affects search engine rankings. It all boils down to the size of your images. If it takes too long to load your images, people are more like to bounce from your website.
Nobody has time to wait for a webpage to load. Back when my website used to run at a turtle pace, I would get frustrated. I can totally see why my visitors wouldn’t want to come back to my website.— Even to this day, I am still constantly optimizing my website for speed.
Keep in mind, search engines like Google rank websites based on user experience. Anything that gives them a signal that your website is delivering poor user experience will directly affect your overall rankings.
The good news is, there are plugins available if you use the platform WordPress such as:
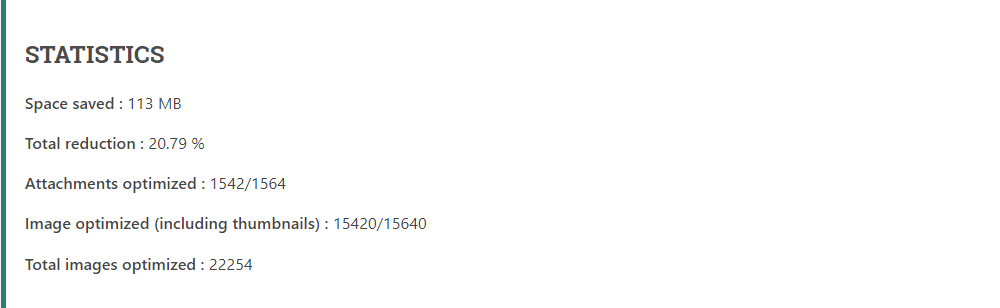
Once you’ve selected your favorite image optimizer (currently using reSmush.it), simply install and activate it in your WordPress control panel. For most of these plugins, you will need to run it once to optimize and compress your existing images. Afterward, it will automatically optimize and compress your future images.
Properly Name Your Images

Uploading your images with an image optimizer installed is a great start! Now let’s not forget that images can also rank on search engines like Google. When you search on Google, you can select images which will then present you with images that relate to your search phrase.
By doing so, it has generated me a ton of traffic. Images and videos are less competitive compared to text-based content which means you can rank higher at a faster rate.
Step #1. Rename your image using your targeted keywords.
Step #2. Describe the image in the ALT field just in case your image doesn’t load for your readers.
Step #3. Fill in your title tag, this is where you can add additional text to display to your users when they use their mouse to hover over it. It’s also a great place to add targeted keywords for search engines.
What to keep in mind when naming images: If you want to add spaces between text. You might want to use dashes rather than underscores. Search engines view dashes as separators while underscores are viewed as joiners of keywords.
At Relevant Photos Whenever It Makes Sense

Before adding photos to your blog, you must first ask yourself if it’s relevant. After all, your images are supposed to help people understand your content even if they can’t read.
Unless you have legal rights to the images, I recommend that you search for free photos. If you are not sure where you can find free photos for your blog. I have generated an article with direct links to websites that I use when searching for images to add to my blog.
I also recommend checking your site speed regularly to see if your images are affecting your blog. At one point, one of the images on my front page was sized at 5000 x 450. It caused my website to load very slowly. After making the adjustments to downsize based on what GTmetrix recommended. My website sped up by at least 50%.
In Conclusion
It gets easier over time when it comes to understanding how to optimize your images for speed and SEO. I recommend trying out different image optimizing plugins to see which works best for you.
The earlier you optimize your images, the fewer problems you will have going forward. Personally, I started with EWWW image optimizer, but have since moved on to reSmush.it. I’ve heard a lot of good things about Smush.it as well, so if you have experience with that plugin, please share your thoughts down below.
With that being said, I’ll conclude this article and leave the rest open to you! If you have any questions, comments, or concerns. Please use the comment box down below and I will try my best to help you out.
Kind Regards,



 Protected by Patchstack
Protected by Patchstack